HPの画像や素材の、6桁の色番号の簡単な調べ方(ペイントを使う方法)
HPやブログを自分でも作っている人は、画像やパーツ素材の色番号(6ケタの数字で、スタイルシートに「#〇〇〇〇〇〇」と書いたりして指定する番号)を調べたいと思うことがありますよね。そんなときの、色番号の簡単な調べ方です。
この方法だったら、ソフトなどをインストールする必要がなく、ウィンドウズのVista以上、Windows7や8だったら可能です!ウィンドウズ限定なのは「ペイント」という付属ソフトを使うから。やり方は、
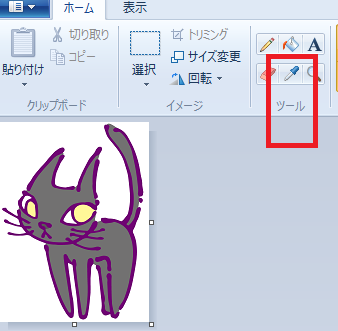
1.まず、知りたい色のある画像や素材を「ペイント」で開きます。
2.ペイントのメニューにあるツールの「スポイト」のマークをクリック(普通の左クリック)します。

3.そのままカーソルを調べたい色の上に持っていくと、「スポイトマーク」になるので、調べたい色の上でクリックします。
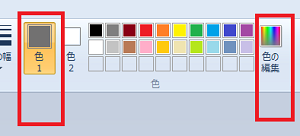
4.メニューの「色 1」が、3の調べたい色に変わります。

5.メニューの「色の編集」をクリックします。
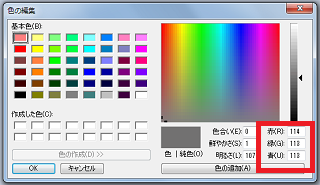
6.そうすると、スポイトでチェックした色が、大きなカラーチャートの下に出て、その右のほうにRGUの番号が出ています。(赤、緑、青のそれぞれの番号)

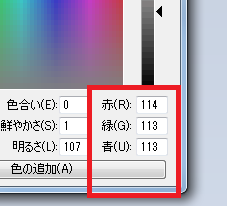
●拡大すると↓

7.3つの番号は、色を10進法で表したものなので、これを8.にある「カラーコード変換ツール」などで16進法の表示にします。この16進法の数字が、スタイルシートなどで「#〇〇〇〇〇〇」と書かれているものです。
8.10進法の数字を16進法にするには、下記のHPを見つけました。このツールを使わせてもらうと、とってもラクです。(Mariさん、ありがとうございます)
(参考)色を確認するには、ネットでその数字を検索すると、色を表示してくれているサイトなどが見つかりますよ!
あるいは、自分で数字を調べる方法もあります。たとえば、下のようなHPを見つけました。(TAKAさん、ありがとうございます) ここで、赤緑青のそれぞれの10進法の数字に対応する16進法の数字(それぞれ2桁)を見つけ、それを、赤・緑・青の順に並べていっても、16進法の数字になります。
10進法と16進法の変換については、とっても簡単に言うと、10進法は、例えば「赤114、緑113、青113」と表しますが、16進法では、最初の2つの数字が赤、次の2つの数字が緑、次が青を表しています。10進法だと250まであるのを、16進法ではアルファベットも使って2ケタで表しています。
それにしても、ソフトをインストールしなくて済むのが、とっても便利!この方法、覚えておくといいですね。
[PR]
